Archive
TYPE MATTER
Description
ตัวอักษรที่เราใช้กันอยู่ทุกวันนี้มีที่มาและที่ไปอย่างไร ร่วมทำความรู้จักกับอุตสาหกรรมการออกแบบตัวอักษร จากบทบาทผู้อยู่เบื้องหลัง สู่อุตสาหกรรมที่ทั้งทำเงินและทำให้การออกแบบ “ง่ายขึ้น” เริ่มตั้งแต่แนวคิดและกระบวนการออกแบบ การนำไป ใช้งาน ไปจนถึงบทบาทที่มีต่อการพัฒนาอุตสาหกรรมสร้างสรรค์ของประเทศ คุณจะพบคำตอบสำหรับทุกคำถาม ที่เคยมีเกี่ยวกับตัวอักษรจากนิทรรศการนี้
Subject
Fonts / type / type design / typography / graphic design / tcdcarchive
Details
TYPE MATTER
(นิทรรศการขนาดย่อม)
จัดแสดง 24 มีนาคม - 28 มิถุนายน 2558
ห้องสมุดเฉพาะด้านการออกแบบ
เพราะเรื่องอักษรไม่ได้มีแค่ตัวอักษร ร่วมทำความรู้จักกับอุตสาหกรรมการออกแบบตัวอักษร จากบทบาทผู้อยู่เบื้องหลัง สู่อุตสาหกรรมที่ทั้งทำเงินและทำให้การออกแบบ “ง่ายขึ้น”
ตัวอักษรบนหลอดยาสีฟัน รายละเอียดบนขวดยา โลโก้ตัวอักษรบนบิลบอร์ดข้างถนน ไปจนถึงตัวอักษรในหน้านิตยสารหรือบทความ ในเว็บไซต์ที่เราเปิดอ่านอยู่ทุกเมื่อเชื่อวัน อาจบอกให้เรารู้ว่าตัวอักษรมีความจำเป็นต่อชีวิตเราอย่างไร แต่กว่าจะเป็นตัวอักษรที่ใช้ งานได้อย่างแม่นยำ เบื้องหลังกลับเป็นขั้นตอนแห่งความพิถีพิถันเพื่อสร้างสิ่งที่นิยามได้ว่า “เป๊ะทุกกระเบียดนิ้ว”
นักออกแบบกราฟิกรู้ดีว่า หากปราศจากตัวอักษรที่ดีสัก 1 ชุด เขาจะต้องเสียเวลากับการจัดการตัวอักษรทีละตัวจนไม่เป็นอันทำอะไร ตัวอักษร 1 ตัวสามารถอยู่เพียงลำพัง แต่มันไม่สามารถผสมขึ้นเป็นคำศัพท์ได้หากปราศจากการทำงานอย่าง “สอดคล้อง” ร่วมกับ ตัวอักษรและเครื่องหมายอื่นๆ โดยไม่ขี่หรือไขว้กันไปมา ทั้งยังรู้จักรักษาระยะให้สบายตาและสื่อสารได้อย่างมีประสิทธิภาพที่สุด การ ออกแบบตัวอักษรจึงไม่เพียงแต่อาศัยรสนิยมและสายตาที่เฉียบคม แต่เป็นการอยู่กับรายละเอียดและการตรวจสอบแก้ไขวันแล้ววัน เล่า จนออกมาเป็นแบบอักษรที่สามารถใช้งานได้อย่างราบรื่นและแสดงผลได้อย่างถูกต้อง จนผู้ใช้ไม่สามารถรู้สึกถึงความบกพร่อง ได้ไม่ว่าจะเป็นการใช้งานบนสิ่งพิมพ์ปกติหรือการใช้งานในเครื่องคอมพิวเตอร์รวมไปถึงเครื่องมืออิเล็กทรอนิกส์ประเภทต่างๆ
ทีนี้คุณอยากรู้หรือยังว่า ตัวอักษรที่เราใช้กันอยู่ทุกวันนี้มีที่มาและที่ไปอย่างไร เริ่มตั้งแต่แนวคิดและกระบวนการออกแบบ การนำไป ใช้งาน ไปจนถึงบทบาทที่มีต่อการพัฒนาอุตสาหกรรมสร้างสรรค์ของประเทศ เราได้แต่หวังว่า คุณจะพบคำตอบสำหรับทุกคำถาม ที่เคยมีเกี่ยวกับตัวอักษรจากนิทรรศการนี้
Since a type is not just “a letter”, our type design experts will bring you more ideas about this moneymaking typography industry that simply makes the design even much “easier”.
Type does greatly affect our daily life even from small letters on a toothpaste, an informative prescription on a medical label, an attractive advertisement on a huge billboard along the road, a catching headline on a magazine or an article on a website. As aforementioned, type is important to our life. From just a letter to an exactly practicable type, the punctilious type design is needed to be “correct in every detail”. A graphic designer realizes that without a good set of type, he may waste time to manage each single one. A single type has to be mingled with other types in order to become a word. This combination must be greatly harmonized so that each type does not overlap with others. The gap between each type is also important to read and communicate. The type design, therefore, is not only about the artistic work but also the systematic design process since it has to be well-organized, and each detail has to be proofed in order to ensure that the final output is flawless and can be precisely displayed on normal printing, on computer screen, and even on other electronic equipment screen.
Do you want to know the story of the type that we are using every day? This exhibition will tell you the story from the beginning of the type design process, from conceptual design, adaptation and implementation through the role of this creative industry in national development. We wish you can find the answers to all your questions related to type matter from this exhibition.
Type Design
ตัวอักษร = รูปทรง + เทคนิค (Font = Shape + Technique)
ไม่ต่างจากการออกแบบแฟชั่น คนส่วนใหญ่มักเข้าใจว่าการออกแบบตัวอักษรเป็นเรื่องเกี่ยวกับ “การออกแบบรูปทรง” ส่วนโค้งเว้า และรูปแบบของตัวอักษรเท่านั้น โดยลืมไปว่าความงดงามเมื่อสวมใส่จริงมีเบื้องหลังคือความประณีตและทักษะอันแม่นยำ สำหรับการ ออกแบบตัวอักษร มันคือ “การออกแบบเชิงเทคนิค” ที่รองรับการแสดงผล ทั้งตำแหน่งการเรียงตัวอักษรเป็นรูปคำ ข้อความ และ ประโยค รวมถึงการแสดงผลบนหน้าจออุปกรณ์ประเภทต่างๆ ที่มีข้อจำกัดในการใช้งานแตกต่างกันไปอีกด้วย
Similar to Fashion Design, Font Design is not just “the design of shape, curve and pattern of alphabets”, but this kind of technique design requires designers’ meticulous refinement and precise skills of sequencing font positions to form such magnificent outcomes of words, messages and sentences to show on computer screens and other electronic devices, which contain different limitations.
1. เป้าหมายในการใช้งาน คือที่มาของแนวคิดในการออกแบบตัวอักษร (Purpose of Use)
ก่อนจะออกแบบตัวอักษรขึ้นมาสักชุด นักออกแบบจำเป็นต้องคำนึงถึงกลุ่มเป้าหมายและวัตถุประสงค์ของการนำไปใช้งานเสมอ สำหรับกลุ่มงานออกแบบสิ่งพิมพ์ที่ต้องทำงานกับตัวอักษรโดยตรง จะมีวัตถุประสงค์ในการนำตัวอักษรไปใช้งานอยู่ 2 ลักษณะ ใหญ่ๆ คือ การนำตัวอักษรไปใช้เป็นตัวพาดหัวหรือตกแต่ง และ การนำตัวอักษรไปใช้ในการพิมพ์เป็นเนื้อความ ซึ่งก่อให้เกิดแนวทาง ในการออกแบบตัวอักษร 2 ประเภทตามลักษณะการใช้งานดังกล่าว
To design a set of fonts, target group and purpose of use shall always be considered. In Graphic and Printing Design, two main purposes of fonts are for headline and decoration, or known as display font, and for content, or known as text font.
Display font คือ ตัวอักษรสำหรับการตกแต่ง มีรูปร่างของตัวอักษรที่เน้นความสวยงาม แปลกตา เหมาะสำหรับการนำไปใช้งาน เป็นข้อความขนาดสั้น เช่น หัวข้อเรื่อง (Head line) ป้ายประเภทต่างๆ (Signage) มากกว่าการนำตัวอักษรไปใช้พิมพ์เป็นข้อความ ขนาดยาว เนื่องจากแบบของอักษรที่จงใจทำให้สะดุดตาเพื่อสร้างจังหวะหยุดให้สมองประมวลผลการรับรู้ตั้งแต่การมองเห็นตัว อักษร ประกอบออกมาเป็นคำ ก่อนนำไปสู่การแปลเป็นความหมาย การใช้ Display font สำหรับการอ่านต่อเนื่องจึงไม่สะดวกเพราะ ต้องใช้เวลาอ่านนานกว่าตัวอักษรปกติ
Display font is used for decoration, so its attractive and unique shape shall be suitable for a short message such as a headline and a signage, rather than a long message. It aims to be noticable and to create a pause in our brain process which includes visual perception of fonts as words and interpretation of those words as meanings. Display font used for continuous reading is not suitable because it requires more time to read than normal text font.
Text font เป็นแบบอักษรที่ออกแบบมาเพื่อใช้ในการพิมพ์ข้อความขนาดยาวโดยเฉพาะ และคำนึงถึงการออกแบบเครื่องหมายต่างๆ ที่ครอบคลุมการใช้งานตามหลักการเขียนของภาษานั้นๆ ผู้ใช้สามารถนำแบบอักษรไปใช้งานเป็นข้อความขนาดสั้นก็ได้แต่อาจมีรูป ร่างที่ไม่แปลกตา หรือมีพลังในการดึงดูดสายตาเท่ากับตัวอักษรสำหรับการตกแต่ง
Text font is designed especially for a long message. It has to consider symbol design including the use of each language’s writing principle. Text font can be used for either a short or long message, but when used for a short message, it is not as attractive as display font.
2. โค้ง เว้า เข้ารูป (Curve Indent Fit)
เมื่อนักออกแบบจะต้องลงมือ ออกแบบตัวอักษรขึ้นมา 1 ชุด นอกเหนือจากคอนเซปต์ในการออกแบบที่จะเป็นตัวควบคุมสไคล์และ เอกลักษณ์ของงานชุดนั้นแล้ว นักออกแบบจะต้องคำนึงถึงปัจจัยพื้นฐานต่างๆ ในการออกแบบ ไม่ว่าจะเป็นขนาดความสูงของตัว อักษร พื้นที่ว่างด้านในตัวอักษร หรือ ระยะห่างระหว่างตัวอักษร ฯลฯ ควบคู่กันไปด้วยเสมอ เพื่อให้ชุดตัวอักษรที่สำเร็จออกมานั้น นอกจากจะมีความสวยงามของรูปทรงแล้ว ตัวอักษรและเครื่องหมายต่างๆ ยังสามารถเรียงตัวกันได้อย่างสอดคล้องสมดุล และรับ ผิดชอบต่อการทำหน้าที่ สื่อสำหรับการอ่านได้เป็นอย่างดีอีกด้วย
To control the style and identity of the designer’s work so that it comes out with beautifully shaped, well-balanced, organized and readable alphabets and symbols, a set of fonts requires not only conceptual design, but also fundamental factors, such as font size, as well as space within and between fonts.
2.1 Size does matter
เราคำนวณขนาดของตัวอักษรสำหรับงานสิ่งพิมพ์ด้วยหน่วยที่เรียกว่า พอยต์ (Point ตัวย่อ pt) ซึ่ง 1 Point มีค่ามาตรฐานโดย
ประมาณอยู่ที่ 1/72 นิ้ว หรือ 0.35 มิลลิเมตร และสำหรับงานบนเว็บไซต์ด้วยหน่วยที่เรียกว่า (Pixel ตัวย่อ px) ซึ่ง 1 Pixel มีค่า เท่ากับ 1 จุดหรือหน่วยที่เล็กที่สุดบนหน้าจอสำหรับการแสดงผล
ทั้งนี้ตัวอักษรขนาดเดียวกัน ไม่จำเป็นที่จะต้องมีความสูงที่เท่ากัน ขึ้นอยู่กับความจงใจของผู้ออกแบบว่าต้องการให้อักษรของตนนั้น มีความสูง (X-height) เท่าใด ซึ่งไม่มีค่ากำหนดที่เป็นมาตรฐานบังคับตายตัว นั่นหมายความว่าฟอนต์A ในขนาด 10 พอยต์อาจสูง หรือเตี้ยกว่า ฟอนต์B ในขนาด 10 พอยต์เท่ากัน หรือแม้กระทั่งตัวอักษรภาษาอังกฤษและตัวอักษรภาษาไทยในชุดตัวอักษรเดียวกัน บางชุด ก็มีขนาดความสูงไม่เท่ากัน ทำให้เวลาพิมพ์เนื้อหาภาษาไทยควบคู่กับภาษาอังกฤษ จะเกิดปัญหาความสูงของตัวอักษรไม่ สมดุลซึ่งกันและกันอยู่บ้าง
The unit of font size is point (pt). One standard point is about 1/72 inches or 0.35 mm. The unit of artwork on website is pixel (px) which equals to 1 spot on a display screen.
The same font size does not need to have the same X-height. There is no X-height standard for the font size. It depends on the designer’s intention, which means font A size 10pt can be smaller or larger than font B size 10pt. Additionally, for English and Thai, even the same font format can have different Xheights. That’s why unbalanced font heights may occur when typing different languages.
2.2 เพราะว่าง จึงเห็น (Space effect)
การออกแบบพื้นที่ว่างด้านในตัวอักษร (Negative space) นั้น สำคัญพอๆ กับการออกแบบพื้นที่ที่ประกอบเป็นรูปทรงของตัวอักษร ส่วนที่เล็กและดูเหมือนไม่สำคัญนี้แท้จริงแล้วมีผลกับการอ่านข้อความยาวๆ อย่างเห็นได้ชัด คุณจะพบว่าหากนักออกแบบไม่ออกแบบ พื้นที่ว่างด้านในตัวอักษรให้ดีจะทำให้ตัวอักษรเมื่อพิมพ์เป็นข้อความยาวหลายบรรทัดจะมีลักษณะเป็นจ้ำๆ หรือเป็นปื้นมากกว่าจะเป็น รูปทรงที่สวยงามตามความตั้งใจของนักออกแบบ โดยเฉพาะการใช้งานของตัวอักษรแบบหนา (Bold) ที่มีขนาดเล็ก ตัวอักษรจะเป็น ปื้นสีดำจนระบุได้ยากว่าเป็นตัวอักษรตัวใด จากปัญหาดังกล่าวนักออกแบบบางคนจะใช้วิธีเพิ่มความสูง หรือ เพิ่มความกว้างของ แบบอักษรให้มากยิ่งขึ้น เนื่องจากการลดขนาดของตัวอักษรที่มีความหนาย่อมทำให้พื้นที่ว่างด้านไหนเล็กลงอย่างหลีกเลี่ยงไม่ได้ การแก้ปัญหาที่โครงสร้างส่วนอื่นของแบบเพื่อเป็นการเพิ่มพื้นที่ว่างด้านในจึงเป็นทางออกที่น่าสนใจทางหนึ่งสำหรับนักออกแบบ
Negative space design is as much important as the design of surrounded space that forms the font shape. Negative space seems to be a small and not quite important issue, but it can strongly affect when reading a long text. The poor design of negative space results in an unpleasant arrangement rather than a beautiful format. Especially for small bold fonts, dark and unclear fonts can occur. Some font designers then increase the X-height or width to solve this problem, because smaller bold fonts result in smaller negative spaces. Instead, another solution would be redesigning other structures to increase negative spaces.
2.3 ห่างแค่ไหนถึงใกล้พอดี (How far is perfectly near?)
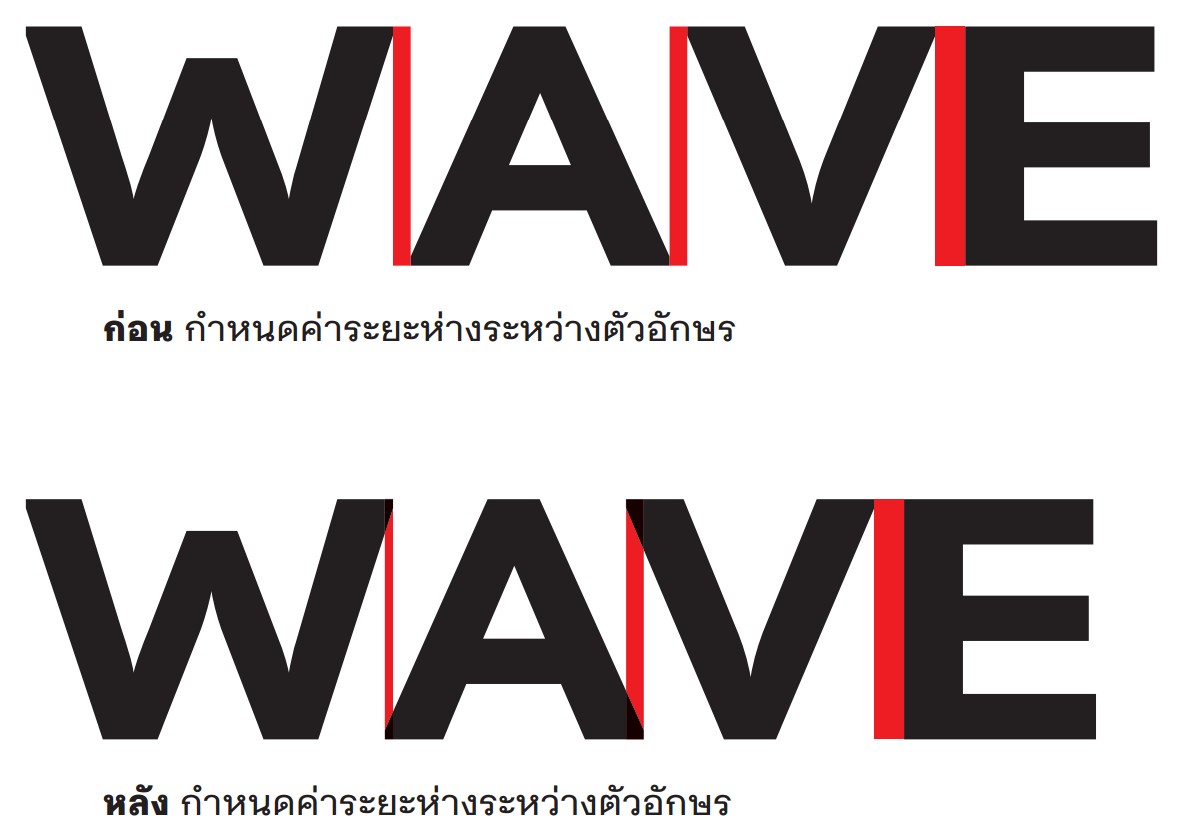
ขั้นตอนที่สำคัญอีกขั้นตอนหนึ่งที่นักออกแบบต้องปฏิบัติและไม่สามารถละเลยได้คือ การกำหนดค่าระยะห่างระหว่างตัวอักษร (ตัว อักษรกับตัวอักษร หรือ ตัวอักษรกับเครื่องหมาย) สำหรับตัวอักษรบางตัวที่ไม่ได้มีโครงสร้างด้านหน้าและด้านหลังเป็นเส้นตรง เช่น
ตัวอักษรที่มีโครงสร้างเป็นเส้นเฉียง เช่น ตัว V หรือ ตัว W หรือ ตัว y
ตัวอักษรที่โครงสร้างมีพื้นที่ว่างด้านข้างของตัวอักษร เช่น ตัว T หรือ ตัว L
ปัญหาที่เกิดขึ้นคือ เมื่อตัวอักษรชุดดังกล่าวถูกพิมพ์ต่อด้วยตัวอักษรหรือเครื่องหมายบางตัว จะทำให้ดูมีระยะห่างระหว่างตัวอักษร หรือเครื่องหมายมากกว่าตัวอื่นๆ ทั้งๆ ที่ระยะห่างของตัวอักษรถูกกำหนดค่าไว้ที่ค่าเดียวกัน เช่น คู่ตัวอักษรกับตัวอักษร ได้แก่ TO Tr Ve Wo OV AV Wa lv yo LT หรือ คู่ตัวอักษรกับเครื่องหมาย เช่น y, เป็นต้น
ดังนั้นนักออกแบบจึงจำเป็นต้องกำหนดค่าระยะห่างระหว่างตัวอักษรสำหรับคู่ที่อาจจะเกิดปัญหานี้และทดสอบการแสดงผลทั้งหมด แล้วเป็นอย่างดีจนแน่ใจแล้วว่าเมื่อตัวอักษรพ้นไปจากมือนักออกแบบแล้ว จะไม่ก่อให้เกิดปัญหาเมื่อถึงมือผู้ใช้งาน
Another important and unavoidable step is the determination of space between fonts (alphabet and alphabet, alphabet and symbol). Some alphabet structures do not have linear front and back.
V, W, y have oblique structure.
T and L have space aside.
When typing this font set followed with some alphabets or symbols, a big gap between these alphabets and symbols can occur, even if the gap value is the same; for instance, a pair of alphabet and alphabet, TO Tr Ve Wo OV AV wA lv yo LT, or a pair of alphabet and symbol, y, etc.
Therefore, it is necessary for font designers to determine the distance value between a pair of alphabets, especially problematic alphabets, and ensure that the outcome of such font design is usable.
3. งานเทคนิคต้องมา (Technique design)
เมื่อเสร็จสิ้นกระบวนการออกแบบรูปทรงตัวอักษรแล้ว ก็จะเข้าสู่กระบวนการออกแบบทางเทคนิค ซึ่งเป็นการตรวจสอบคุณภาพของ การแสดงผลของตัวอักษร ที่นักออกแบบได้กำหนดมาแล้วในเบื้องต้น รวมถึงการจัดการชุดตัวอักษรในฟอร์แมตต่างๆ ให้เหมาะสม สำหรับการนำใช้งานในหลายๆ ลักษณะตามแต่ที่ผู้ใช้งานต้องการ โดยในปัจจุบันนี้เราสามารถแบ่งประเภทของฟอร์แมตฟอนต์ได้เป็น 2 ประเภทใหญ่ๆ คือ ฟอร์แมตสำหรับการใช้งานสิ่งพิมพ์และ ฟอร์แมตสำหรับการใช้งานบนเว็บไซต์หรือเครื่องมืออิเล็กทรอนิกส์
After the design of font shape, here comes a technique design, i.e. a process of proofing the font display quality, which is initially set by the designers, and managing the format of font sets for applying to other scope of works. At present, there are two font format types: for printing and for websites/ electronic devices.
ฟอร์แมตสำหรับการใช้งานสิ่งพิมพ์
OpenType Font (.otf) / TrueType Font (.ttf)
.otf คือนามสกุลไฟล์ที่ได้รับการพัฒนาโดย Adobe และ Microsoft ในขณะที่ .ttf คือนามสกุลไฟล์ที่ได้รับการพัฒนาโดย Apple และ Macintosh ทั้งสองนามสกุลถูกออกแบบขึ้นมาเพื่อรองรับการใช้งานกับ Apllication หรือ โปรแกรมที่ผลิตโดยบริษัทของตนเอง แต่ก็เปิดโอกาสให้นำไฟล์ฟอนต์ไปใช้งานกับระบบปฏิบัติการข้ามค่ายได้ด้วย
ข้อแตกต่างอีกอย่างหนึ่งของทั้ง 2 นามสกุลไฟล์คือ จำนวนจุดที่ใช้ในการขึ้นโครงตัวอักษร โดย .otf จะมีจุดจำนวนน้อยกว่า แบบ .ttf ซึ่งเรื่องดังกล่าวมีผลต่อการแสดงผลของตัวอักษรบนอุปกรณ์บางอย่างที่ต้องการความละเอียดที่สูงกว่าการใช้งานทั่วไป กล่าวคือ .ttf จะแสดงผลได้ดีกว่า แต่สำหรับการใช้งานสิ่งพิมพ์แบบปกติแล้ว ทั้ง 2 นามสกุลไฟล์สามารถใช้งานได้ดีเท่าเทียมกัน
.otf is a type of file developed by Adobe and Microsoft, while .ttf is a type of file developed by Apple and Macintosh. Both types are designed for supporting applications and programs developed by their own organizations, but can be used with other operating systems.
Additionally, .otf has less number of points in alphabet structure than .ttf, so these fonts may appear differently in some devices requiring a high resolution. Both file types show a similar quality for a normal printing, .ttf shows a better performance than .otf for a high resolution device.
ฟอร์แมตสำหรับการใช้งานบนเว็บไซต์หรือเครื่องมืออิเล็กทรอนิกส์หรือ Webfont
Format for the use on websites and electronic devices or Webfont
Embedded OpenType (.eot) / Web Open Font Format (.woff) / Scalable Vector Graphics (.svg)
Webfont คือ ฟอนต์ที่ได้รับการออกแบบฟอร์แมตเพื่อใช้งานบนเว็บไซต์หรือเครื่องมืออิเล็กทรอนิกส์โดยเฉพาะ ปัจจุบันสามารถ แบ่งกลุ่มแยกย่อยได้เป็น .eot, .woff และ .svg และมีระบบการทำงาน คือ ไฟล์ฟอนต์จะถูกฝังอยู่ในอุปกรณ์หรือ Server ของ Website โดยคำลั่งของการเขียนโปรแกรม ทำให้ฟอนต์สามารถปรากฎที่เครื่องปลายทางที่เปิดเว็บไซต์นั้นๆได้แต่ผู้อ่านจะไม่ สามารถดึงไฟล์ฟอนต์ดังกล่าวออกมาใช้งานได้ซึ่งในปัจจุบันการใช้งาน Webfont นั้น มีระบบมาตรฐานที่นักออกแบบจะต้องปฏิบัติ ตามเพื่อให้สามารถใช้งานได้ตามมาตรฐานสากล เช่น ระบบการ Hinting ที่จะทำให้ตัวอักษรมีรูปร่างและมีรายละเอียดของแบบอักษร ที่ถูกต้องให้ได้มากที่สุดเมื่อปรากฎบนหน้าเว็บไซต์หรือเครื่องมืออิเล็กทรอนิกส์ประเภทต่างๆ ซึ่งความถูกต้องของแบบอักษรแบบ 100% นั้นเป็นเรื่องยาก และเกินความสามารถในการควบคุมได้อย่างทั่วถึง เนื่องจากนักออกแบบไม่สามารถรู้ได้เลยว่า คอมพิวเตอร์หรืออุปกรณ์ปลายทางจะเป็นเครื่องใด มีค่าความละเอียดของหน้าจอที่เท่าใด ใช้งานในระบบปฏิบัติการใด หรือใช้ คอมพิวเตอร์ของแบรนด์ใด รุ่นใด ดังนั้นในบางกรณีอาจเกิดข้อผิดพลาด หรือความผิดเพี้ยนของตัวอักษรไปบ้าง แต่หากนัก ออกแบบไม่ทำการ Hinting เลย ย่อมทำให้การแสดงผลเกิดข้อผิดพลาดขึ้นอย่างแน่นอน
จุดที่น่าสังเกตุอีกอย่างหนึ่ง คือ ฟอนต์ที่ได้รับการคัดเลือกมาใช้ในเว็บไซต์ส่วนใหญ่ จะเป็นฟอนต์ที่ความหนาของเส้นนอนและเส้นตั้ง ที่ไม่แตกต่างกันมากนัก ซึ่งแน่นอนว่าปัญหาของรูปทรงที่ผิดเพี้ยนไปจากแบบก็จะมีโอกาสเกิดขึ้นได้น้อยลงด้วย
Webfont is designed for using on websites and specific electronic devices. At present, Webfont can be classified into .eot, .woff, and .svg. The process of Webfont is that file font is embedded on website tool or server. With program command, the font can be displayed on several devices connected to the website; however, readers can read only but cannot take out that font to use. International standard such as Hinting system is required. Hinting system is the system to recorrect the font shape and detail when displaying on the destination electronic device screen. It is impossible to have a 100% complete Webfont on every device, since it is difficult to design Webfont that is compatible with every device. It depends upon computer type, brand, model, screen resolution and operating system. Certain errors may occur if font designers do not hinting.
Fonts selected for websites have a similar thickness of vertical and horizontal lines so the deformation of shape is less occurred.
TYPO-GRAPHY
จากมือนักออกแบบตัวอักษร สู่มือนักออกแบบกราฟิก (From Font Designer to Graphic Designer)
หากเปรียบกับกระบวนการทำอาหาร นักออกแบบตัวอักษรก็คงเปรียบเสมือนผู้เตรียมวัตถุดิบต่างๆ โดยมีนักออกแบบกราฟิกรับ ช่วงต่อในการทำหน้าที่เป็นพ่อครัว นำวัตถุดิบเหล่านั้นมาผัด ยำ หรือทอด ใส่เครื่องปรุงประเภทต่างๆ จนได้ออกมาเป็นอาหารจาน อร่อย ที่ชวนให้ติดใจทั้งรูปลักษณ์และรูปรส
เช่นเดียวกับงานออกแบบที่ใช้ตัวอักษรเป็นวัตถุดิบหลักในการสร้างสรรค์งาน เช่น งานออกแบบโลโก้ไทป์หรือการจัดหน้าสิ่งพิมพ์ ประเภทต่างๆ ที่จะต้องอาศัยความรู้ความชำนาญ และการตัดสินใจที่แม่นยำในการเลือกใช้วิธีการนำเสนอของนักออกแบบกราฟิก จึงจะทำให้ตัวอักษรสามารถทำหน้าที่ของตัวเองได้อย่างครบถ้วนตามความตั้งใจของนักออกแบบตัวอักษรที่มีมาตั้งแต่ต้นได้
การมีความรู้พื้นฐานด้านการออกแบบตัวอักษร จึงเป็นข้อได้เปรียบที่ทำให้นักออกแบบกราฟิกเข้าใจธรรมชาติของตัวอักษรและนำ มาสร้างผลลัพธ์ตามแบบที่นักออกแบบต้องการได้ในที่สุด ไม่ต่างจากพ่อครัวที่มีความเข้าใจในตัววัตถุดิบที่นำมาใช้นั่นเอง
In comparison to a cooking process, a font designer is a sous chef who prepares cooking ingredients while a graphic designer is a chef who has those ingredients to be cooked through and seasoned until the food come out as a tasty dish that appetites people from its look and taste.
This is similar to font design that alphabets are the ingredients for creative tasks such as logo design, type design, and page layout. These tasks require graphic designers’ knowledge, skills and precise decision making to choose the right presentation method. Then the font can effectively perform itself as expected by the font designer.
Having a basic knowledge of font design is advantageous for graphic designers to comprehend the nature of the alphabets so that the output comes as desired, just like the chef, who thoroughly understands his cooking materials, can make his savory recipe as desired.
1. โลโก้ ฟอนต์ไทป์ อะไรกัน? (Logo, Font, Type, What are they?)
งานออกแบบโลโก้หรือตราสัญลักษณ์ในปัจจุบัน มีหลายรูปแบบและหลายลักษณะ ทั้งงานออกแบบโลโก้ที่เป็นรูปสัญลักษณ์เพียง อย่างเดียว งานออกแบบโลโก้ที่เป็นชื่อองค์กรโดยตรง และงานออกแบบโลโก้ที่มีทั้งรูปสัญลักษณ์และชื่อองค์กรรวมอยู่ด้วยกัน ซึ่ง แน่นอนว่า นักออกแบบกราฟิกจะต้องเผชิญกับการจัดการตัวอักษรโดยตรงอย่างหลีกเลี่ยงไม่ได้ดังนั้นนักออกแบบกราฟิกที่มี ความรู้พื้นฐานเรื่องการออกแบบตัวอักษรก็จะได้เปรียบมากกว่านักออกแบบกราฟิกทั่วไป เพราะนอกจากความเข้าใจในเรื่อง โครงสร้างของตัวอักษรที่จะใช้ในงานออกแบบ ยังสามารถมองเห็นจุดที่ควรหลีกเลี่ยง ซึ่งอาจก่อให้เกิดปัญหาขึ้นได้เมื่อโลโก้ถูกนำไป ใช้งานในภายหน้า
สำหรับงานออกแบบโลโก้ที่ใช้ตัวอักษรเป็นหลักในการออกแบบนั้น เราเรียกว่า งานออกแบบโลโก้ไทป์หรือ งานออกแบบโลโก้เลตเต อร์ริ่ง ซึ่งมักถูกเข้าใจผิดและคิดว่าเป็นเรื่องเดียวกับการออกแบบฟอนต์อยู่เสมอ
Logotype หมายถึง โลโก้หรือตราสินค้าที่ออกแบบโดยใช้ตัวอักษรเป็นองค์ประกอบหลักในการออกแบบ อาจเป็นตัวอักษรเพียงตัว เดียว ตัวอักษรย่อขององค์กร หรือเป็นชื่อเต็มขององค์กรก็ได้บางครั้งจะมีลักษณะของการตัดทอนรูปทรงบางส่วนของตัวอักษร เพื่อสื่อความหมายแฝงของแบรนด์หรืออาจสื่อความหมายด้วยชื่อบริษัทจากตัวอักษรในลักษณะตรงไปตรงมา
Logo Lettering หมายถึง โลโก้หรือตราสินค้าที่เกิดจากการนำกลุ่มของตัวอักษรมาจัดวาง มีการจัดองค์ประกอบและการใช้สี สามารถเป็นได้ทั้งประโยคขนาดสั้นและขนาดยาว อาจเป็นการนำฟอนต์ที่มีอยู่แล้วมาใช้หรือเขียนขึ้นมาใหม่โดยเฉพาะก็ได้แตกต่าง จากลักษณะของโลโก้ไทป์ตรงที่ ส่วนใหญ่งานโลโก้เลตเตอร์ริ่งจะเป็นตัวอักษรที่เป็นลายมือเขียน
To date, there are many types and styles of logo or emblem designs, such as designing symbolic logo, organizational name, and symbolic logo with organizational name. Graphic designers inevitably deal with font design and management. Graphic designers with knowledge and skills of font design have more advantages over other designers as they understand the font structure used for graphic design, as well as are able to notice and avoid weak points before problems might occur.
Logo design, using alphabet(s) as a main component, is called Logotype or Logo Lettering. This term is often misunderstood that it is the same as font design.
Logotype refers to a logo or a brand designed by using alphabet(s) as a main component. It might contain only a single alphabet of an organization’s initial, either an abbreviation of an organization, or a full name of an organization. Sometimes, it might be a truncated alphabet in order to convey an implication of the brand or to simply and straightforwardly communicate the meaning of the organization’s name.
Logo Lettering refers to a logo or a brand created by arranging alphabet(s) and using color composition. It can be either a short sentence or a long message. Its font may be used or newly created one. The difference between Logo Lettering and Logotype is the font. The font of Logo Lettering is handwritten, while Logotype’s is typing.
2. รักคนอ่าน จัดวางให้ดี (Love the Readers, Remember to Well-Organized)
การจัดตัวอักษร (หรือการจัดวางตัวอักษร) ต้องคำนึงถึงวัตถุประสงค์และกลุ่มผู้อ่านเสมอ เช่น หากนักออกแบบต้องการจัด ข้อความตัวอักษรที่มีความยาว เช่น บทความในรูปแบบคอลัมน์นั่นหมายความว่าตัวหนังสือที่เลือกมาใช้งานต้องเป็นแบบที่เหมาะกับ การอ่าน และควรได้รับการจัดหน้าให้อ่านง่าย สบายตา และสามารถอ่านต่อเนื่องได้ระยะหนึ่ง โดยจำนวนของคอลัมน์ความกว้าง ของคอลัมน์ระยะห่างของคอลัมน์รวมไปถึงการตัดคำ ควรทำให้การอ่านอยู่ในจังหวะที่พอดีเข้ากับจังหวะการเล่าเรื่องของเนื้อหา และไม่เกิดการสะดุดระหว่างการอ่าน
Purposes and target readers are also important for font arrangement; for instance, if the designer wants to organize a long article in a column format, he should select the readable and well-organized font pattern including proper amount, width and gap of column. Text wrapping is also included in font arrangement in order to make the reading fluent.
2.1 อักษรต่าง อารมณ์ต่าง (Different Font, Different Feeling)
หลายคนอาจเคยคิดว่า ไม่จำเป็นต้องใช้แบบอักษรหลายแบบมากนักในชีวิตประจำวัน เราเพียงต้องการแบบที่เรียบง่ายธรรมดา อ่าน ได้ง่าย ใช้ได้บ่อยครั้ง โดยหลงลืมไปว่าในบางสถานการณ์เราอาจต้องการสื่ออารมณ์บุคลิก ลีลา สำเนียง และความหมายแฝงบาง อย่างที่แตกต่างไปจากการสื่อสารข้อมูลปกติ
เรื่องของน้ำหนักและสไตล์ของตัวอักษรก็เช่นกัน หากนักออกแบบกราฟิกต้องการให้ผู้อ่านรู้สึกถึงจังหวะในการอ่าน รับรู้ถึงความ สำคัญของเนื้อหาในบางช่วง หรือรู้สึกผ่อนคลาย การเลือกตัวอักษรที่มีความหนา บาง เอียง กว้าง แคบ อย่างเหมาะสมจะช่วยทำให้ นักออกแบบกราฟิกบรรลุผลลัพธ์นั้นได้
สำหรับการเลือกใช้แบบอักษรหลายๆ แบบในหนึ่งงานนั้นสามารถทำได้ขึ้นอยู่กับความจำเป็นและความตั้งใจของนักออกแบบ รวมถึง ข้อจำกัดของแบบอักษรบางแบบที่เลือกมาใช้งานร่วมกัน อย่างไรก็ดีจุดสำคัญไม่ได้อยู่ที่ความหลากหลายของแบบอักษรในงาน 1 งาน แต่อยู่ที่ความรู้พื้นฐานที่เพียงพอที่จะทำให้นักออกแบบมีกรอบการตัดสินใจในการเลือกใช้งานตัวอักษรอย่างมีหลักการ และ ทำให้งานที่ปรากฏออกมาดูสมดุลและสวยงาม แม้จะใช้ตัวอักษรที่รูปทรงแปลกและแตกต่างกันไปก็ตาม
Many people may think that we do not need many types of fonts in our daily life. Only the simple font might be enough as it is easy to read and can be used frequently. However, we might forget that in some situations, we might need to convey feeling, personality, style, tone, or even hidden meaning that differs from our common communication.
Weight and style of the alphabets also must be taken into account. If the graphic designer wants the reader to feel the rhythm in reading, to realize the importance of the particular content, or to feel relaxed, he has to use the font which provides proper width, thickness and tilt to achieve that desired outcome.
We can use many different fonts in one work. It depends on the needs and intentions of the designer and the limitation of some fonts selected to combine. Nonetheless, the major concern is not the variety of fonts within the work, but having enough basic knowledge is considerably important as it forms a framework for decision making processes so that the designer can choose suitable fonts for his work. With the knowledge, the outcome will be beautifully balanced even it is made of various fonts.
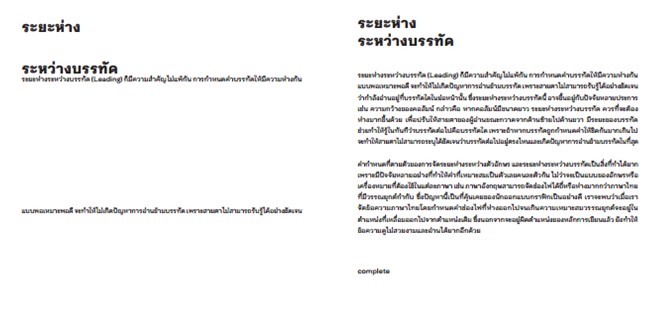
2.2 เรื่องราวระหว่างบรรทัด (Story between Lines)
ระยะห่างของตัวอักษรที่ถูกกำหนดในขั้นตอนการจัดหน้า (Tracking) จะต้องไม่ถี่จนอ่านยาก และไม่ห่างจนต้องใช้ระยะเวลาอ่านที่มา กกว่าปกติจึงจะสามารถประมวลผลของคำได้แน่นอนว่าบางครั้งความเร็วในการอ่านได้และ การเข้าใจถึงความหมายของข้อความ อาจไม่ไปในทิศทางเดียวกัน กล่าวคือ บางแบบอักษรใช้เวลาในการอ่านมากกว่าปกติแต่ด้วยความชัดเจนของตัวอักษรทำให้สมองใช้ เวลาในการประมวลความหมายได้เร็วกว่าบางแบบอักษรที่อ่านได้ง่ายและเร็ว แต่สมองประมวลผลไม่ทัน และทำให้ผู้อ่านต้องกลับมา อ่านซ้ำเป็นรอบที่สอง
นอกจากนี้ระยะห่างระหว่างบรรทัด (Leading) ก็มีความสำคัญไม่แพ้กัน การกำหนดค่าบรรทัดให้มีความห่างกันแบบพอเหมาะพอดี จะทำให้ไม่เกิดปัญหาการอ่านข้ามบรรทัด เพราะสายตาไม่สามารถรับรู้ได้อย่างชัดเจนว่ากำลังอ่านอยู่ที่บรรทัดใดในย่อหน้านั้น ซึ่ง ระยะห่างระหว่างบรรทัดนี้อาจขึ้นอยู่กับปัจจัยหลายประการ เช่น ความกว้างของคอลัมน์กล่าวคือ หากคอลัมน์มีขนาดยาว ระยะห่าง ระหว่างบรรทัด ควรที่จะต้องห่างมากขึ้นด้วย เพื่อปรับให้สายตาของผู้อ่านขณะกวาดจากด้านซ้ายไปด้านขวา มีระยะของบรรทัดช่วย ทำให้รู้ในทันทีว่าบรรทัดต่อไปคือบรรทัดใด เพราะถ้าหากบรรทัดถูกกำหนดค่าให้ชิดกันมากเกินไป จะทำให้สายตาไม่สามารถระบุได้ ชัดเจนว่าบรรทัดต่อไปอยู่ตรงไหน และเกิดปัญหาการอ่านข้ามบรรทัดในที่สุด
ค่ากำหนดที่ตายตัวของการจัดระยะห่างระหว่างตัวอักษร และ ระยะห่างระหว่างบรรทัดเป็นสิ่งที่ทำได้ยาก เพราะมีปัจจัยหลายอย่างที่ ทำให้ค่าที่เหมาะสมเป็นตัวเลขคนละตัวกัน ไม่ว่าจะเป็นแบบของอักษร หรือ เครื่องหมายที่ต้องใช้ในแต่ละภาษา เช่น ภาษาอังกฤษ สามารถจัดช่องไฟได้ถี่หรือห่างมากกว่าภาษาไทยที่มีวรรณยุกต์กำกับ ซึ่งปัญหานี้เป็นที่คุ้นเคยของนักออกแบบกราฟิกเป็นอย่างดี เราจะพบว่าเมื่อเราจัดข้อความภาษาไทยโดยกำหนดค่าช่องไฟที่ห่างออกไปจนเกินความเหมาะสมวรรณยุกต์จะอยู่ในตำแหน่งที่เหลื่อม ออกไปจากตำแหน่งเดิม ซึ่งนอกจากจะอยู่ผิดตำแหน่งของหลักการเขียนแล้ว ยังทำให้ข้อความดูไม่สวยงามและอ่านได้ยากอีกด้วย
Spacing of alphabets defined in the layout (Tracking) must not be too frequent, or too distanced. The graphic designer must take readability into consideration. Different fonts cause different levels of readability. Some fonts consume more time to read and difficult to process the words due to the complicated font pattern. Some fonts can be read easily and rapidly, but might take much brain to process information, so the reader have to read over the message again to thoroughly get the detail.
In addition, spacing between lines (Leading) is also influential. It is important to manage the Leading appropriately in order to prevent skip reading because our eyes cannot clearly perceive that which lines to be read in the paragraph. There are many factors causing the Leading problem such as the column width. If the column is long, the spacing between the lines should be wider in order to adjust our eyes while reading from left to right to clearly focus on the certain reading line and to be ready for the next line. In contrast, if the column is too dense, our eyes cannot identify the next reading line and might cause skip reading.
Nonetheless, it is difficult to assign the fix value of Tracking and Leading as there are many factors causing the value to be different, such as font styles and marks using in a certain language. For instance, the kerning in English language can be used more frequently than in Thai language which has tone marks. Forming an alignment in Thai language must concern tone marks because too much Tracking might move tone marks from the former position. The text becomes unattractive and the sentence becomes ungrammatical and difficult to read.
2.3 ยากไป ไม่อ่าน (ยากจุง) (Too Complicated, No More Reading)
สำหรับการจัดหน้าที่มีหลายคอลัมน์หรือมีการจัดวางในรูปแบบ (Layout) ที่แปลกแตกต่างไปจากการการจัดหน้าหนังสือปกตินัก ออกแบบควรจัดให้ข้อความที่ปรากฎในหน้านั้นมีความสม่ำเสมอ สมดุล กลมกลืนกันด้วย รวมถึงระบบการจัดวางในภาพรวมในกรณี ที่มีหลายหน้าต่อเนื่อง นักออกแบบควรมีระบบการจัดหน้าที่รองรับแนวคิดในการจัดวางในรูปแบบนั้นๆ ด้วย เพื่อทำให้ผู้อ่านรู้สึกว่า เนื้อความในทุกๆ หน้ามาจากบทความเดียวกัน โดยในปัจจุบันมีหลากหลายทฤษฎีและแนวคิดที่นักออกแบบเลือกหยิบนำไปใช้เป็น มาตรฐาน เช่น ระบบการจัดหน้าแบบ Grid system หรือ Golden section เป็นต้น
สีก็เป็นอีกองค์ประกอบหนึ่งที่มีผลต่อความยากง่ายในการอ่าน ไม่ว่าจะเป็นสีของตัวอักษร หรือสีพื้น นักออกแบบจำเป็นต้องทดลอง การจัดวางตัวอักษร และกำหนดค่าต่างๆ ที่เกี่ยวกับการจัดหน้าให้ดีเพราะสีมีผลต่อการรับรู้ทางสายตาของผู้อ่าน ส่งผลให้รู้สึกว่า ตัวอักษรมีความหนา บาง แน่น ในพื้นสีที่แตกต่างกันได้แม้จะใช้ขนาดตัวอักษรที่ค่าเดียวกันก็ตาม
For a page with multiple columns or using different layouts, the designer should arrange the text to appear in a harmonious, consistent and balanced way. This includes the text arrangement as a whole in case of multiple pages. The designer should have a certain page arrangement system that makes the reader feels that the content of every page belongs to the same article. Existing various standard theories and concepts are such as the Grid system or the Golden section.
Color is another factor which influences the difficulty in reading. The designer shall test font and background color, and try to arrange the font on the page, since colors affect the reader’s visual perception including the thickness and fullness of certain fonts in different background colors even though the same font sizes are used.
3. ตัวอักษรก็มีเจ้าของ (Even a Font has Its Owner)
ลิขสิทธิ์ตัวอักษรในฝั่งของการจำหน่ายเพื่อนำไปใช้งานนั้น มีรายละเอียดไม่ต่างไปจากลิขสิทธิ์ของผลงานการออกแบบทั่วไป หากผู้ ใช้งานต้องการใช้ฟอนต์จากบริษัทผู้ออกแบบหรือบริษัทผู้จัดจำหน่าย ผู้ใช้งานจำเป็นต้องซื้อ หรือเสียค่าลิขสิทธิ์ในการนำฟอนต์ นั้นๆ ไปใช้ในงานต่างๆ ตามราคาและเงื่อนไขที่ผู้ผลิตกำหนด แต่สำหรับฝั่งของงานออกแบบตัวอักษร จะมีความซับซ้อนมากกว่าใน เรื่องสิทธิ์การออกแบบตัวอักษร ในกรณีที่นักออกแบบต้องการออกแบบฟอนต์ในภาษาของตนเองเพื่อใช้งานควบคู่กับฟอนต์ภาษา ต่างประเทศซึ่งมีลิขสิทธิ์อยู่แล้ว นักออกแบบจะต้องติดต่อบริษัทเจ้าของลิขสิทธ์ฟอนต์ภาษาต่างประเทศนั้นๆ เพื่อขอซื้อสิทธิ์ในการ ออกแบบฟอนต์ควบคู่กันอย่างถูกต้องตามกฎหมาย นักออกแบบไม่สามารถออกแบบฟอนต์เองได้อย่างอิสระ หรือ ทำได้ตามใจชอบ เพราะถือเป็นการขโมยไอเดียการออกแบบโครงสร้างตัวอักษร มาขยายผลเป็นโครงสร้างตัวอักษรในภาษาตนเอง
ทั้งนี้นักออกแบบรุ่นใหม่มักจะละเลยในเรื่องดังกล่าว เพราะถือว่าเป็นเรื่องที่ห่างไกลจากการรับรู้ของเจ้าของสิทธิ์หรือมีความเป็นไป ได้น้อยที่จะโดนฟ้องเพื่อเรียกร้องค่าเสียหาย หรืออาจทำไปเพราะรู้เท่าไม่ถึงการณ์ก็ตาม จึงมีความจำเป็นที่นักออกแบบจะสร้าง ความเข้าใจและจิตสำนึกที่ถูกต้องกันเสียใหม่ เพื่อรักษาคุณสมบัติของการเป็นนักออกแบบที่ดีและเคารพสิทธิ์ในงานออกแบบของบุค คลากรในวิชาชีพเดียวกัน
The copyright of fonts for commercial use has similar details as the copyright of other designs. If you want to use a font from a designer or a distributor, you need to buy and pay for the font copyright according to terms and conditions imposed by the producer. Dissimilarly to the copyright of fonts for design purpose, if the designer wants to design his own font to use together with a font of a copyrighted foreign language, he has to buy and pay for the required copyright in order to legally use the copyrighted font altogether with his own font design. This means that the designer cannot freely design his own font with the copyrighted font without permission as he can be in trouble of plagiarism.
The copyright issue is very crucial. However, most new designers neglect this issue due to ignorance or little concern of the punishment. Therefore, it is vital that all designers have to enhance understanding and awareness regarding intellectual property with their professional ethics and respect to the same profession.
4. ตัวอักษร: อุตสาหกรรมกำลังโต (Font Design: A Growing Industry)
ในหลายประเทศ อุตสาหกรรมการออกแบบตัวอักษรถือเป็นอุตสาหกรรมใหญ่และสามารถสร้างรายได้ไม่แพ้อุตสาหกรรมการออกแบบอื่นๆ การเติบโตของอุตสาหกรรมการออกแบบและการให้ความสำคัญกับการออกแบบตัวอักษร คือสิ่งที่เอื้อต่อการเกิดขึ้นของ ธุรกิจผู้ผลิตฟอนต์รายใหญ่ๆ ของโลกหลายราย ซึ่งมีระบบการผลิตและการจัดจำหน่ายที่ได้มาตรฐานและพร้อมต่อการซื้อขายจาก มั่วทุกมุมโลก เช่น Monotype Imaging (ซึ่งในปัจจุบันควบรวมค่ายฟอนต์อื่นๆ เข้าไว้มากมาย รวมถึง Linotype, Bitstream Incorporation, Ascender Corporation, International Typeface Corporation-ITC และ FontShop) นอกจาก Monotype Imaging แล้วยังมีผู้ผลิตรายอื่นๆ เช่น Font Bureau Incorporation, Emigre, Berthold และ Commercial Type เป็นต้น
แม้จะยังไม่มีการเก็บสถิติอย่างชัดเจนว่า อุตสาหกรรมการออกแบบตัวอักษรสามารถทำรายได้ให้ภาคธุรกิจมากเพียงใด แต่การที่ โลกธุรกิจจำเป็นต้องใช้ตัวอักษรเป็นอาวุธสำคัญในการสร้างความจดจำต่อภาพลักษณ์ของแบรนด์ธุรกิจออกแบบตัวอักษรจึงเป็น ธุรกิจที่ไม่เพียงแต่ขาดไม่ได้หากยังมีความเป็นไปได้และมีอัตราการเติบโตต่อไปอย่างต่อเนื่อง โดยเฉพาะสำหรับธุรกิจข้ามชาติในการ เปิดตลาดต่างประเทศ พิสูจน์ได้จากการเติบโตของบริษัทออกแบบตัวอักษรยักษ์ใหญ่ที่สร้างรายได้จำนวนมหาศาลในแต่ละปีจากการ ออกแบบตัวอักษรในภาษาต่างๆ รวมถึงการเกิดขึ้นของค่ายฟอนต์ขนาดกลาง ขนาดเล็ก และนักออกแบบอิสระที่เพิ่มจำนวนมากขึ้น ทั่วโลก
สำหรับประเทศไทย อุตสาหกรรมการออกแบบตัวอักษรถือว่ามีศักยภาพในการเติบโตอย่างมาก โดยเฉพาะการเข้าสู่ประชาคม เศรษฐกิจอาเซียน (AEC) ประเทศไทยในฐานะผู้นำด้านการออกแบบตัวอักษรในภูมิภาคนี้จำเป็นต้องเร่งพัฒนาฝีมือในการออกแบบ รวมถึงรูปแบบการบริการที่ครอบคลุมและเป็นมาตรฐานสากล เพื่อเตรียมพร้อมรองรับความต้องการของลูกค้าที่ต้องการตัวอักษร ที่ครอบคลุมหลายภาษา ที่ต้องการทั้งความสะดวกในการดำเนินงาน และเครื่องมือทางการตลาดสำหรับสื่อสารกับกลุ่มเป้าหมายใน หลายประเทศพร้อมกัน ในงบประมาณที่ควบคุมได้
In many countries, font design business is a major industry that drives the nation’s economy. The growth in design industry, particularly in font design, is an opportunity for many huge font design manufacturers with systematic production and standardized distribution such as Monotype Imaging which now merges with many font design companies e.g. Linotype, Bistream Incorporation, Ascender Corporation, International Typeface Corporation-ITC and FontShop. There are also many big font design manufacturers such as Font Bureau Incorporation, ?migr?, Berthold, and Commercial Type.
Even there is no official statistic report about how much font design industry earns, there is a significant growth of many large font design companies which gain enormous income from designing fonts in many languages, as well as an outstanding growth of many font design SMEs across the world. To successfully run a business, the font is a weapon to catch attention and win recognition of the company’s brand. Accordingly, the font design business is not only indispensable but also possible to continuously grow in the world market.
In Thailand, the font design industry has potential to grow especially in ASEAN Economics Community (AEC). Thailand, as a leading country in font design of the ASEAN, needs to develop design skills, and improve more inclusive and standardized services to serve customer demands from all across the region. The service and communication have to be multinational since different regions have different languages so the fonts need to be designed to serve all required languages within the controlled budget.
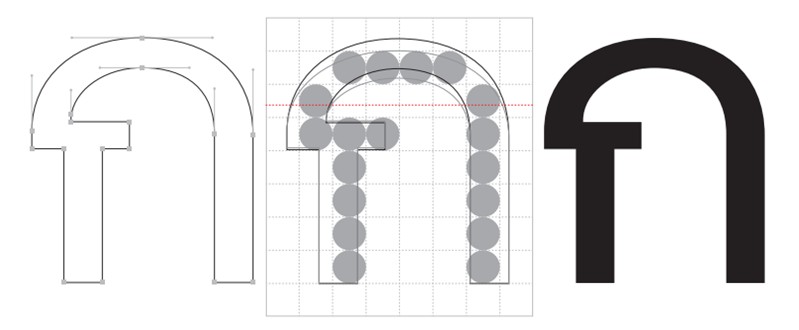
โครงสร้างอักษร
โครงสร้างอักษร ดูภาพใหญ่
ความหมายคล้าย แต่ไม่เหมือน (Similar Meaning but Totally Different)
Type design vs Typography
Type design หมายถึง การออกแบบตัวอักษร
Typography หมายถึง การออกแบบการจัดวางตัวอักษร หรือการออกแบบกราฟิกที่นำเอาตัวอักษรไปเป็นองค์ประกอบหลักในการออกแบบ
Type design refers to the design of font.
Typography refers to the placement of front or the graphic design with font as a major component.
Type designer vs Typographer
Type designer หมายถึง นักออกแบบตัวอักษร
Typographer หมายถึง นักออกแบบกราฟิกที่นำเอาตัวอักษรไปเป็นองค์ประกอบหลักในการออกแบบผลงาน
Type designer refers to font designer
Typographer refers to graphic designer who uses font as a major component.
Typeface vs Font
Typeface หมายถึง แบบตัวอักษร หรือ รูปร่างหน้าตาของตัวอักษร โดยในแต่ละแบบอักษรจะมีน้ำหนัก ความกว้าง หรือ สไตล์ในจำนวนที่แตกต่างกันออกไป แล้วแต่ความตั้งใจของนักออกแบบ
Font หมายถึง ไฟล์ที่บรรจุแบบอักษรในน้ำหนักหนึ่งๆ ความกว้างหนึ่งๆ หรือสไตล์หนึ่งๆ ในอดีตหมายถึงถาดใส่ตัวอักษร ตะกั่วที่บรรจุตัวตะกั่วในน้ำหนัก ความกว้าง หรือสไตล์เดียวกันจำนวนหลายๆ ตัวเพื่อสำรองไว้ใช้งานกรณีที่หน้าอาร์ตเวิร์คจำเป็น ต้องใช้ตัวอักษรในลักษณะเดียวกันมากกว่า 1 ตัวในการเรียงพิมพ์
Typeface refers to the font pattern or character in which contains differences in weight, width, and style as demanded by the designers. Font refers to the file which contains font patterns in a particular weight, width, and style. In the past, font refers to the tray which contains many lead alphabets in the same weight, width and style to be used as spare parts in case that the artwork requires more than one alphabet in the same manner of typeset.
Weight / Width / Style
Weight หมายถึง น้ำหนักของแบบอักษร เช่น Hairline, Thin, Ultra-light, Extra-light, Light, Book ,Regular, Medium, Semi-bold, Bold, Extra-bold, Heavy, Black, Extra-black, Ultra-black เป็นต้น
Width หมายถึง ความกว้างของแบบอักษร เช่น Compressed, Condensed, Narrow, Wide และ Extended เป็นต้น
Style หมายถึงลักษณะแบบต่างๆ ของแบบอักษร เช่น น้ำหนักต่างๆ ความกว้างแบบต่างๆ หรือ การเอียงของแบบอักษร เช่น Thin, Light, Regular, Medium, Semi-bold, Bold, Condensed, Narrow, Wide, Italic ถือเป็น 10 Styles เป็นต้น
Weight refers to the weight of font style such as Hairline, Thin, Ultra-light, Extra-light, Light, Book, Regular, Medium, Semi-bold, Bold, Extra-bold, Heavy, Black, Extra-black, and Ultra-black, etc.
Width refers to the width of font style such as Compressed, Condensed, Narrow, Wide, and Extended, etc.
Style refers to the font style such as various weight, width and tilt of the font; for instance, Thin, Light, Regular, Medium, Semi-bold, Bold, Condensed, Narrow, Wide, and Italic are considered as 10 styles, etc.
Italic vs Oblique
Oblique หมายถึง ฟอนต์ตัวเอียงที่เกิดจากการใช้เทคนิคมาทำให้ให้ฟอนต์ตัวตรงกลายเป็นตัวเอียง
Italic หมายถึง ฟอนต์ตัวเอียงที่เกิดจากการออกแบบขึ้นมาใหม่เพื่อให้ฟอนต์มีลักษณะเอียงและเข้าชุดกับฟอนต์ตัวตรง ใน สัดส่วนที่สมดุล แสดงผลถูกต้องและสวยงาม จากการคำนวณโดยเฉพาะ
Oblique refers to the italic font made of techniques used to create the upright font to be italic.
Italic refers to the italic font made of new designs that create the font to be italic and beautifully and harmoniously balanced with the upright font.
“จตุพรกินหอยสังข์”
ข้อความที่นักออกแบบตัวอักษรไทยส่วนใหญ่เลือกใช้ในการเช็คตำแหน่งการแสดงผลของตัวอักษรและวรรณยุกต์หลังจากที่ คำนวณและกำหนดระยะห่างของตัวอักษร และระดับสูงต่ำของวรรณยุกต์เรียบร้อยแล้วทั้งนี้ยังมีข้อความอื่นๆ ที่นักออกแบบบาง ท่านเลือกใช้ตามความถนัดหรือความชื่นชอบชอบส่วนตัว ซึ่งไม่มีข้อกำหนดเป็นมาตรฐานตายตัว เช่นเดียวกันกับประโยคที่ใช้ในการ เช็คตำแหน่งของภาษาอังกฤษ เช่น The quick brown fox jumps over the lazy dog หรือ hamburgefonstiv เป็นต้น
As the frequently used English texts of “The quick brown fox jumps over the lazy dog.” or “hamburgefonstiv”, “The quick brown fox jumps over the lazy dog” is a Thai text that Thai font designers mainly use to check the display and position of the alphabets and tone marks after they compute and specify the kerning of those alphabets and tone marks. Other texts can apply also depending on designers’ preferences.
เกร็ดทั่วไป
สระลอย กับ วรรณยุกต์ลอย (Floating Vowels v.s. Floating Tone Marks)
ปัญหาคลาสสิกของการจัดหน้าหนังสืออย่างหนึ่ง คือ ตำแหน่งของวรรณยุกต์มักลอยอยู่สูงไปจากตัวอักษรมากกว่าปกติซึ่งใน อดีตเป็นปัญหาที่มีสาเหตุซับซ้อนจากโปรแกรมการสั่งงานและเรียกใช้ตัวอักษรในคอมพิวเตอร์แต่ในปัจจุบันปัญหาดังกล่าวได้รับการ แก้ไขเรียบร้อยแล้ว ปัญหาวรรณยุกต์ลอยที่พบส่วนใหญ่ในปัจจุบันจึงมีสาเหตุมาจากการจัดระยะห่างระหว่างตัวอักษรที่ไม่เหมาะสม ซึ่งข้อผิดพลาดนี้เองที่คนส่วนใหญ่ชอบระบุว่ามันคือปัญหาของสระลอย ทั้งที่ในความเป็นจริงแล้ว สิ่งที่ลอยอยู่เหนือตำแหน่งปกติ คือวรรณยุกต์ไม้เอก ไม่โท ไม้ตรีไม้จัตวา หรือเครื่องหมายตัวการันต์มากกว่าสระ ดังนั้นการเรียกปัญหาดังกล่าวว่า ‘สระลอย’ จึง เป็นการเรียกแบบผิดๆ และยังพบเห็นได้ในปัจจุบัน
A classic problem of arranging the book page is the position of the tone marks that usually appear too high like they float over the alphabets. In the past, this problem caused from the complex computer program. To date, this problem is solved. The frequent problem of floating tone marks is caused by the inappropriate kerning. This mistake makes most people think that it is the problem of independent vowels, but in fact the misplaced letters are tone marks instead of vowels. That is why the problem of “floating vowels” is miscalled.
การใช้เครื่องหมายฟันหนูแทนอัญประกาศ (Using Quotation Marks)
ความเข้าใจผิดนี้ส่วนหนึ่งมาจากข้อจำกัดของการใช้เครื่องพิมพ์ดีดในอดีต ที่ไม่สามารถบรรจุเครื่องหมายทุกตัวลงไปบนแป้นพิมพ์ ได้ทำให้เกิดการอนุโลมในการใช้ตัวฟันหนูแทนอัญประกาศได้ในกรณีดังกล่าว แต่ตามหลักที่ถูกต้องในอดีตนั้น การอ้างอิงถึงคำพูด หรือคำที่ต้องการเน้น ต้องใช้เครื่องหมายอัญประกาศ ส่วนเครื่องหมายฝนทองหรือฟันหนูจะใช้ในกรณีของการกำกับท้ายตัวเลข เพื่อระบุหน่วยวัดเป็นนิ้วนั่นเอง
The misunderstanding is from the typewriter in the past, which cannot install every symbol on the keyboard. This allows the use of single quote (') to represent quotation marks (“”). According to the principle, referred words or underlined words are essential to use quotation marks. The purpose of using single quote is to state the inches.
เลขศูนย์ที่มีขีดด้านใน (Zero with Dash)
ภายในชุดตัวอักษรบางชุด เราจะพบว่า เลข 0 นั้น ถูกนักออกแบบเพิ่มขีดเส้นเฉียงตรงกลางด้านในรูปทรงวงกลม ซึ่งเป็นสิ่งที่นัก ออกแบบตั้งใจทำ เพื่อให้ผู้ใช้สามารถแยกระหว่างเลข 0 กับ ตัว O ออกจากกันได้โดยง่าย โดยเฉพาะแบบอักษรที่ออกแบบมาให้เลข 0 และตัว O มีลักษณะที่คล้ายกันมากๆ
In some sets of font, it is found that number 0 is designed to have oblique line inside 0, as the font designer intends to identify the difference between number zero and alphabet O.
Foundry Type
Foundry คือชื่อเรียกบริษัท หรือ ค่ายฟอนต์ที่ผลิตหรือร่วมจำหน่ายตัวอักษร
Foundry is the name of organization or joint venture that produces or distributes the font.
Picture font หรือ Icon font
เป็นภาพสัญลักษณ์เชิงกราฟิกที่มีการตัดทอนองค์ประกอบ จนสามารถใช้สื่อสารแทนตัวอักษรได้ลักษณะคล้ายงาน Pictogram แต่ ถูกบรรจุอยู่ในรูปแบบการเรียกใช้งานแบบไฟล์ฟอนต์
Icon font is a graphic figure, which reduces the components until it can be used for communication instead of alphabets. It seems like Pictogram but it is embedded to the certain font file format.
Hinting
ในการแสดงตัวอักษรให้มีความคมชัดบนหน้าจอคอมพิวเตอร์นั้น นักออกแบบตัวอักษรต้องพึ่งพาเทคโนโลยีทางวิศวกรรม คอมพิวเตอร์กับการเขียนโปรแกรมในการปรับความชัด คือ กำหนดให้เม็ดพิกเซลเรียงตัวอยู่ภายในเส้นกรอบของตัวอักษร และสั่งให้ เม็ดพิกเซลอยู่ในตำแหน่งที่เหมาะสม แสดงผลเป็นสีเข้มบนหน้าจอ ต่อจากนั้นจึงสั่งให้พิกเซลที่อยู่ตามขอบของตัวอักษรแสดงผลเป็น สีเทา ด้วยวิธีนี้จะทำให้ตาของผู้อ่านเห็นเส้นขอบของตัวอักษรเป็นเส้นเรียบคบ ไม่เป็นเส้นหยัก ซึ่งเกิดจากเม็ดสี่เหลี่ยม (Bitmap) ประกอบกันเป็นตัวอักษร จนกระทั่งตัวอักษรมีรูปร่างถูกต้องตามที่ไ่ด้รับการออกแบบมา อีกทั้งยังมีช่องไฟหรือระยะห่างระหว่างตัว อักษรที่ถูกต้องสม่ำเสมออีกด้วย ในขณะที่วิศวกรคอมพิวเตอร์บางคนใช้วิธีลวงการมองเห็นของผู้อ่านด้วยการใช้พิกเซลสีพื้นฐาน คือ แดง เขียว น้ำเงิน มาเสริมตรงเส้นขอบ เพื่อทำให้ผู้อ่านเห็นเส้นขอบตัวอักษรเป็นเส้นเรียบคมมากยิ่งขึ้น
To clarify font display on computer screens, it is necessary for font designers to implement computer technology and program for adjusting the clearness and sharpness. This process is to determine the sequence of pixel inside the line frame of the alphabet. This also commands the pixel to be in a suitable position, and to display dark color on the screen. The next process is to command the pixel, located on the border of the alphabet to display grey color. With this method, it makes the reader see the borderline of the alphabet sharply, which occurs from the composition of bitmap until the font is completely shaped and contains space as designed. Some computer engineers deceive the reader’s visual ability by using pixels of basic colors, which are red, green and blue, adding at the border lines in order to make the reader see the more smooth and sharp borderline of the font.
ข้อมูลอ้างอิง
Cadson Demak Co.,Ltd, เปลี่ยนเลียนแบบ เป็นแบบเรียน และเข้าใจหลักการทำงานของตัวอักษรในงานออกแบบ (Stop Stealing Sheep & find out how type works by Erik Spiekermann Thai edition), P. 105, Bangkok, Cadson Demak Co.,Ltd, 2014.
John Kane, A type primer, Measuring type P.10, Second edition, London, Laurence King Publishing Ltd, 2011.
Related To This Item
สื่ออื่นๆ ที่เกี่ยวข้อง
You May Also Like
แนะนำสื่ออื่นๆ ที่น่าสนใจ
Your Recent Views
สื่ออื่นๆ ที่คุณเพิ่งดู